In order to create great User Experience (UX), websites should always load fast. I mean immediately! It’s really tough to achieve instant results. AMP is one of the ways Google is trying to speed up the entire internet. But there’re simply so many steps we need to achieve in order to achieve speed. For every web design projects, loading speed is one of the top priorities for Krome.
We’ve always been crazy about pushing every single byte out of the way so that our sites can be loaded at lightning speed. Cloudflare is probably one of the coolest
One of the most annoying speed optimisation is Time to First Byte (TTFB). It’s really hard to reduce such
For some of us, though it might sound good, it doesn’t make much sense until we see a practical example.
Time needed: 15 minutes
Here are some simple steps to get it setup fast
- Install Cloudflare Page Cache WordPress Plugin
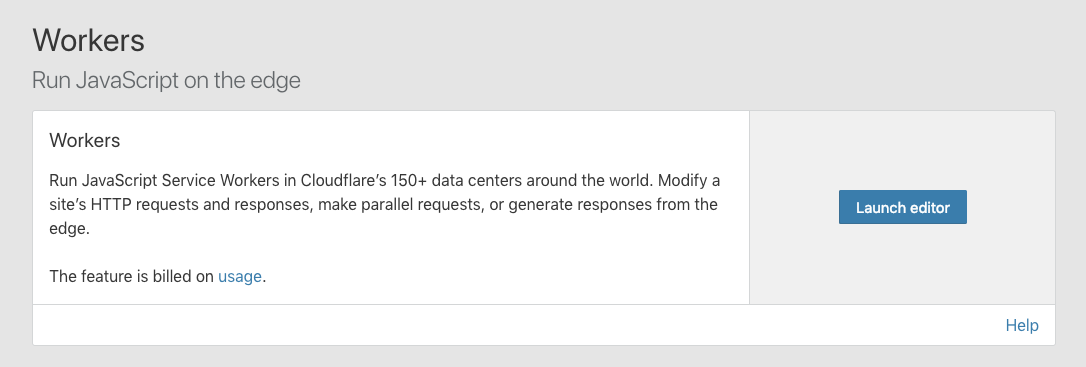
- Go to Cloudflare > Workers
Click ‘Launch Editor’

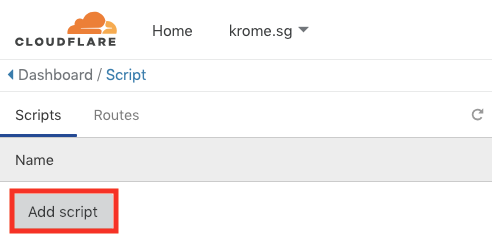
- Click ‘Add Script’

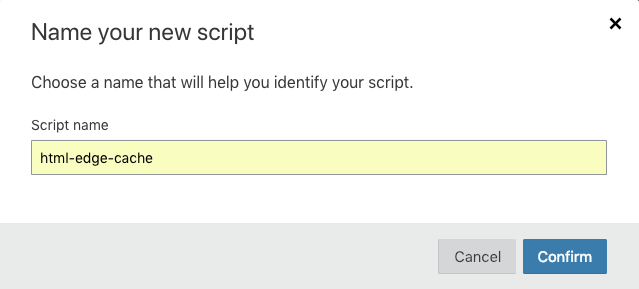
- Give a name
(any name)

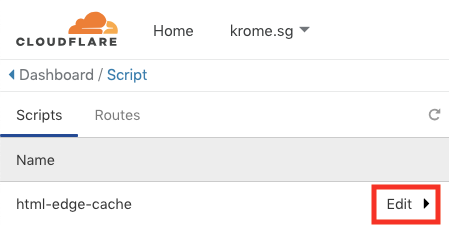
- Click ‘Edit’

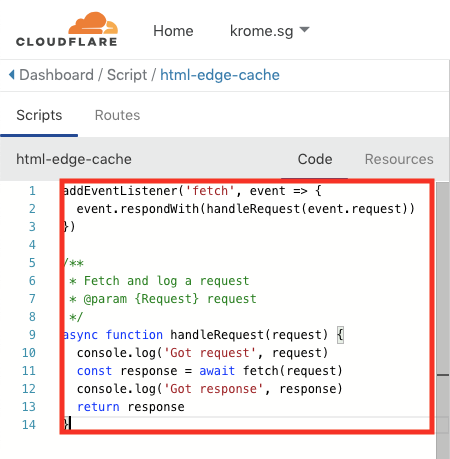
- Delete all existing code

- Add ‘Route’
Copy codes from https://raw.githubusercontent.com/cloudflare/worker-examples/master/examples/edge-cache-html/edge-cache-html.js
Paste Workers codes
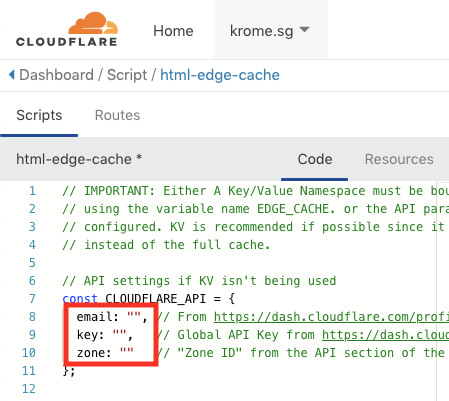
Edit codes with your Cloudflare credentials
email: “”, // From https://dash.cloudflare.com/profile
key: “”, // Global API Key from https://dash.cloudflare.com/profile
zone: “” // “Zone ID” from the API section of the dashboard overview page https://dash.cloudflare.com/
- Add ‘Route’

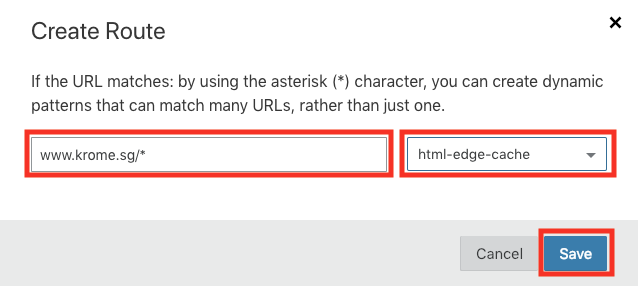
- Create Route
Enter your website URL. I used an * (also known as
wildcard ) so that it applies to all mywebpages .
Click ondropdown
Click ‘Save’
All Done!
The above article is a super summarised version from the main article by Patrick Meenan. I merely shared the steps I took to make it work. Hope it helps!
Credit: Patrick Meenan